Geo Proximity based Pizza Ordering System using Google Maps API

Challenge
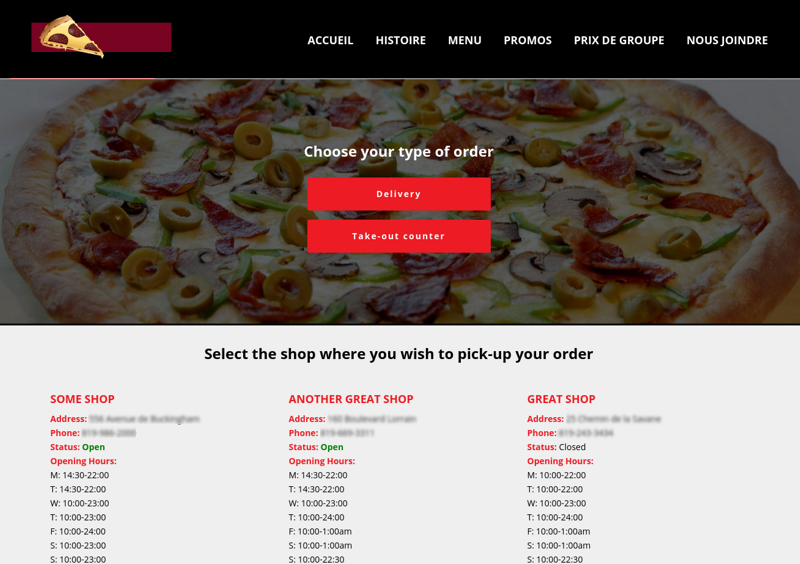
Our client had a pizza delivery website and wanted to implement a pizza ordering system which would utilize geo proximity to detect nearest pizza stores to order from. Before ordering, user would input his postcode in a form. In order to determine the nearest ones, we would have to get the distance from each shop using Google Maps API and show them on screen. There was also some design mockups and multilingual requirements within the project.
Our task mainly was to:
- Implement a shortcode for step by step process
- Implement separate forms or screens for Delivery or Take-out
- Implement list for Take-outs which shows nearest stores first
- Ensure that the whole interface adheres to localization (with WPML)
- Ensure that it is easy to add, modify, delete stores
- Make sure backend shows order info (Take-out/Delivery, customer details etc.)
- Implement an email to concerned store when an order is put on that store
- Make sure that the process is ajaxified as much as possible
Our Solution
There were both simple and complex elements to the project. We solved them one by one.
Here’s how we solved the problem:
Delivery and Take-out
We implemented a shortcode to show a choice for Delivery and Take-out. This shortcode was responsible to handle both the order processes. Take-out shows all the shops and Delivery asks for a postcode and eventually shows nearest shops based on the shortcode. We also had to show error screens when there was no shops open at the time of ordering.
Displaying Nearest Stores
On the Delivery option of the implementation we had to utilize Google Maps API to get the closest stores based on the postcode input and the store’s latitude-longitude. The API allowed us to support virtually any postcode input inside the process.
Multilingual Support
At the time of coding, we had to explicitly remember to put localization functions on the plugin to be able to make it support translation. We also had to implement separate urls for separate shops for separate languages. We had to iterate through the languages active on WPML to show fields for all the languages.
Powering with Ajax
To make the process faster, we had to implement ajax in every step on the frontend. The website already used loads of plugins to handle different functionalities. Using cache plugin did not work either. So we had to ajaxify the whole process to make it faster.
Backend Features and Email
We have integrated the order information to backend interfaces to make it work as a whole. Order type, customer information etc. are shown on the WooCommerce Order screens, Emails are sent to the particular store email address when customer orders from that store and many more.
Are You Interested?
We can get you hooked to a similar project!
Some images might be subject to copyright. In case otherwise stated, the copyright belongs to the copyright holder.